The Difference Between Raster and Vector, and Why it’s Important
Have you ever had your agency or designer ask for “hi-res” photos, or a “vector” logo? There’s a reason they ask for these—and it has a lot to do with the quality of the artwork you’ll receive. Raster images are great for complex images that need to hold a lot of information, and vector is great for super clean drawings or illustrations. The two have very different applications in the world of design and web, and each come with their own list of pros and cons.
What is Raster?
Raster is the use of pixel data to store an image on a computer. What is a pixel? It’s a tiny square that represents a single color. With hundreds or thousands of rows and columns of these squares, a computer is able to piece together a photograph.
There are a lot of ways to describe a “hi-res” photo. “DPI” and “PPI” are ways of describing how many pixels there are per inch, when the final image is printed. DPI means “dots per inch,” and PPI means “pixels per inch.” The higher the DPI or PPI, the more information there is per inch, the more complex the image is, and the better looking and more detailed the image will be in the end.
To put this into perspective, digital cameras tend to raise in price with the more “megapixels” they’re able to produce. A megapixel consists of 1,048,576 pixels in a grid. Have a 3-megapixel camera? This means each image you snap will hold 3,145,728 pixels. That’s a lot of information, and it’s why images tend to take up quite a bit of room when you pull them off your camera and upload onto your computer. Raster images are able to be as detailed or as simple, as you want them to be, but the trade-off is that the more detailed and crisp you want them, the bigger the file size.
In essence, a megapixel is a unit of measurement for how high the resolution is of an image. More pixels means better “resolution,” which means better detail. When a designer asks for a “hi-res” photo, they’re asking for a photo with a lot of pixels. They essentially want as much detail to work with as possible. “More pixels, bigger files please.”
To combat this file size, generally your designer will “compress” the image using various technologies, as well as crop and resize them so they have just enough complexity to look good, fit into the design well, and not be massive in file size. The compression technologies can get pretty complex, so we won’t go over them too much here—but if you’re interested in learning about them, here’s an article that goes over the technical aspects of compression.
When to Use Raster
Raster is good for photographs. They hold a lot of detail and are very versatile in designs.
When Not to Use Raster
Raster doesn’t do too well with shrinking or enlarging. Doing so can make the image blurry, choppy, or riddled with artifacts that reduce the overall quality. Designers are skilled in the use of a combination of special techniques and technologies to combat these problems, and are almost always able to shrink an image. They can scale an image up a bit, but it should be avoided. When able, send them as big of a file with as many pixels as possible.
Raster File Formats
Common raster file extensions
- .jpg/.jpeg
- Joint Photographic Experts Group
- .png
- Portable Network Graphics
- .gif
- Graphics Interchange Format
- .tiff
- Tagged Image File Format
- .bmp
- Bitmap
- .exif
- Exchangeable Image File Format
- .raw
- Raw Image File
- .webp
- A new image format that provides lossless and lossy compression for images on the web created by Google
- .hdr
- High Dynamic Range
- .dng
- Digital Negative
What is Vector?
Vector refers to a computers’ use of mathematics (such as trigonometry and geometry) to draw lines, curves, and shapes, and then fill those shapes in with color. Where a raster image would store all pixels inside a shape, vector images only store the shape itself, without storing any pixel information.
A vector image has no pixels. Instead, it consists of outlines. These outlines can scale up or down as much as needed without losing any detail.
This means that vector images are great for simple geometric shapes that are clean and simple, and which you would want to apply to a lot of varying sizes of media. Vector images can be scaled up to billboard size, or scaled down to a banner ad for the web.
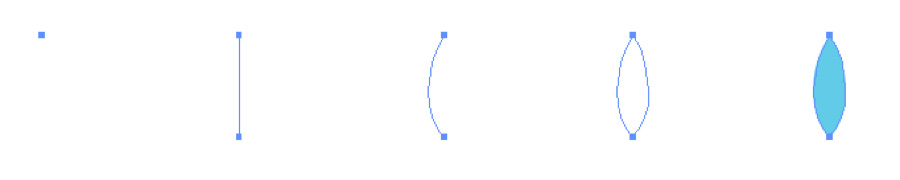
They are constructed with four types of information:
- Points
- Lines
- Bezier curves
- Fills

Points and lines are pretty self explanatory. When you create two points and connect them, you have a line. When you bend that line, you get a Bezier curve, and when you connect two curves together at their points, you get a full, closed shape that can be filled with a color.
Because the entire shape is created using math, it can take on any of the mathematical transformations you learned in high school during algebra: scale, translate, rotate, and skew. By combining different shapes, lines, points, and fills, then rotating, skewing, translating, and scaling, you’re able to create some very clean illustrations that can be printed at any size.
Because there’s no per-pixel information, vector images tend to be very small compared to their raster counterparts. The drawback is that they can’t get very detailed or complex. Tiny variations in color of photographs are what make them look so real. One pixel is not the same color as its neighboring pixel, so to have a photo that is vector would look rather strange since it’s dealing with shapes:
Notice how much detail we lose when we use simple shapes and fills to represent the Mona Lisa? Doesn’t look quite as good in vector format. Instead, vector formats should be used for simple shapes that need to be used in a multitude of sizes without losing quality. The most obvious case is your branding. Your logo is a perfect example of something that should be simple, recognizable, clean, and needs to be used just about everywhere. Ninety-nine percent of logos are simple shapes that can, and should be created using vector software.
Websites are also a great place to squeeze in as many vector images as possible. They render extremely fast, can be created using web technologies (meaning there’s no need for a file), and give the website a nice, clean, high-quality look and feel.
When to Use Vector
Vector graphics are great for simplistic, or geometrical images such as logos, icons, illustrations, graphs, and typography. They scale incredibly well and have a very small file size.
When Not to Use Vector
You shouldn’t use vectors for photographs or complex images.
Vector File Formats
Common vector file extensions
- .ai
- Adobe Illustrator Format
- .eps
- Encapsulated PostScript Format
- .svg
- Scalable Vector Graphics
- .vml
- Vector Markup Language
- .cgm
- Computer Graphics Metafile
Conclusion
Raster images and vector images are very different in how they are displayed. When choosing which format is right, think about how detailed or how simplistic your image will need to be. Where is this image going? How large or how small does it need to be? These are all questions you’ll want to answer before deciding on a format. However, to keep things simple, remember this: choose raster when you have a photo or a detailed image, and choose vector when you have a simple image, such as a logo or an icon.
