During your career as a designer, you’ll develop skills with a lot of approaches that you can add to your ‘toolkit’ to help spark creativity or portray ideas. Each one is valuable in its own unique way and may not be used every time for every project. It’s like when you need to pound in a nail; there’s probably a screwdriver in your toolkit. Great tool, but you need to grab that hammer. Here are five design process tools I find myself pulling out of my toolkit quite often.
1. Opposite Day
The Opposite Day exercise helps challenge our normal thought process and challenges us to think more critically about concepts from multiple viewpoints. Participants are prompted with a question or word, such as, “What are some of the worst things that a customer could say about your company—even if those things aren’t true?” Forcing ourselves to think of answers from the opposite point of view helps uncover important insight into subjects that we wouldn’t think about at surface level. At Zion & Zion, we often kick off branding sessions with this exercise. When going through this exercise with a client, it gives us great insight into their worst fears for their company and reveals what is important to them.
- Some examples of answers that we have recorded are:
- “Our company doesn’t care about our customers.”
- “Wait time to talk to a representative is too long.”
- “Our services are overpriced or not worth the cost.”
- “We aren’t trustworthy.”
These insights can also be referenced and integrated later during other exercises. For example, if people get stuck while mind mapping, we can look back at the results from the Opposite Day exercise to generate ideas from a different angle. This is a great, quick (5-10 minute) exercise to do before a more in-depth group ideation exercise.
2. Mind Mapping
A mind map is a web of words, phrases, or images that all stem from one centralized word or theme. Structurally, a mind map gives designers a big picture view of a concept’s individual parts and intricacies. The goal of this exercise is to include all ideas that come to mind, so it is important to avoid judgement and analysis as you’re writing ideas down. Doing so prevents people’s natural analytical tendencies from disrupting flow of new thoughts and ideas. Once the mind map is complete, you can revisit each item in-depth and refine the mind map.
Mind maps can also be used to communicate thought processes. A good designer always designs with a purpose, and describing that reasoning to clients can be difficult, but it’s important for helping clients to recognize the full value of a design. Mind mapping is a clear, linear, way to explain how you came to the proposed solution, as well as all alternatives that were explored.
Mind mapping can also be used to make connections. When I use mind mapping for logo design, I typically start by including words that describe what I want to portray in the logo for the initial, major branches. Branching from those nodes are sketches or phrases that describe what will communicate those words. For example, if I am designing for a brand that will be portrayed as being trustworthy, I will branch off from that word with colors, icons, textures, and other elements that I can use to communicate trustworthiness. Mind maps do not have to exclusively include words; drawings and color are more engaging, enjoyable, and better fuel creativity.

3. Sketching By Hand
Sketching by hand is an important part of the design process, even if you’re not great at drawing. Sketching can be used for so many different areas in design, from concepting a logo to laying out a composition for a brochure. By creating low-fidelity sketches by hand, you can rapidly get a lot of ideas onto paper and easily compare multiple possible solutions. This will save significant amounts of time because you’re able to skip over what isn’t working and only translate what is working into the computer.
Sketching is also a great collaboration tool that allows designers to communicate ideas to team members and even clients. Most people are visual learners, so sketching something on paper can help solidify concepts that force people to, otherwise, paint a picture in their head and prevents miscommunication.
Another benefit to sketching is that it can be done anywhere. It may sound cliché, but creativity really can be sparked anywhere at any time. Often, when you are trying to solve a problem, it’s rolling around in your head over the course of a few days. Carrying a sketchbook with you is a great way to capture ideas as they come.
4. Moodboards
Moodboards are a collection of elements that portray a ‘look and feel’ of a brand. These elements can be either outside inspirational pieces or your own creative elements. Compiling these elements into a moodboard can be used to present early stages of the visual style of a brand to team members or clients.
It’s a good idea to have a mix of inspiration that you find (either in books or on the internet) with assets that you design. Some things that I consider for my moodboards are color palette, typography, textures, patterns, iconography style, and photography.

5. Storyboards
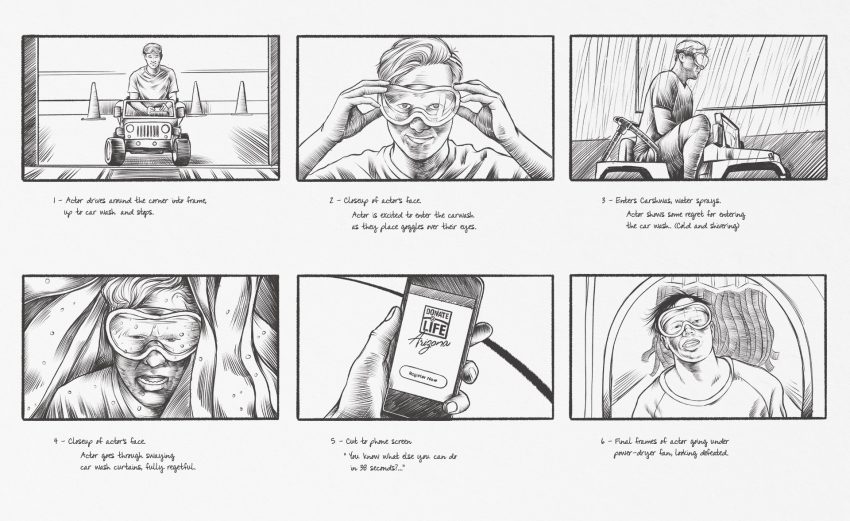
A storyboard is a sequence of sketches that portray the order of events for a video or animation. Storyboards are used to plan commercials, videos, or animations before production starts. Initially, storyboards can be used to explore composition and framing options. Each project type requires significant time to execute, so it’s vital to go into production with a solid plan of each shot and their sequence.
When creating a storyboard, you want to think about what you’re trying to portray and how you can tell that story in an engaging way. Boards don’t have to be detailed illustrations, they just need enough information to communicate the flow and overall concept. Each board should include a detailed description of the events at each point in time.

In Conclusion
These are just a few of the tools I have in my toolkit that keep the creativity flowing and communicate ideas in a meaningful way. Although creativity may be unpredictable by nature, having tools that spark creativity and help to organize your ideas will save time and effort when designing and ideating.
