The Problem
As Agency of Record for Goodwill of Central Arizona and Northern, we work on wide variety of projects for this client, including all digital marketing, UX and web development.
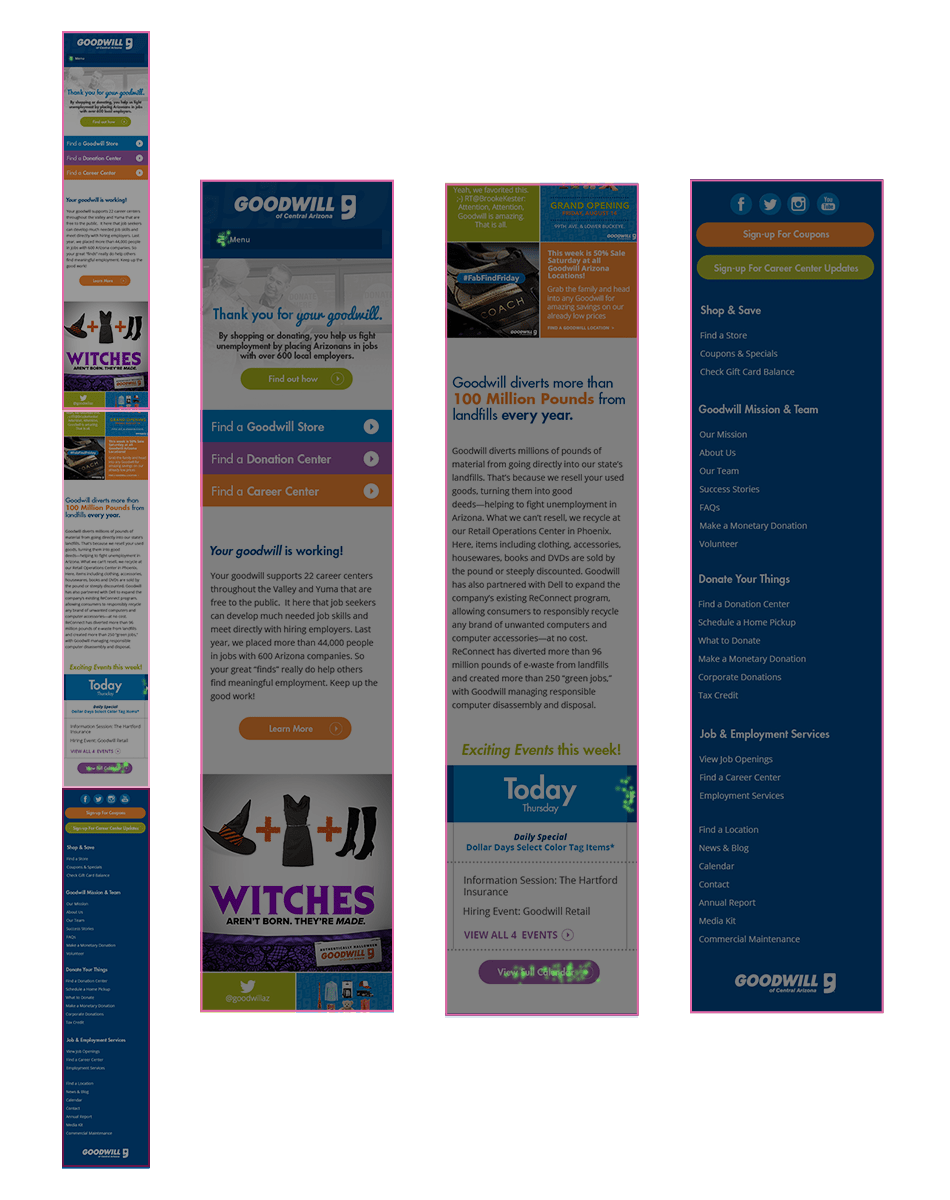
During the design phase of the new site that we were building for Goodwill, we identified a variety of potential usability issues. This case study focuses on one particular issue: usability of the events calendar feed on mobile devices.
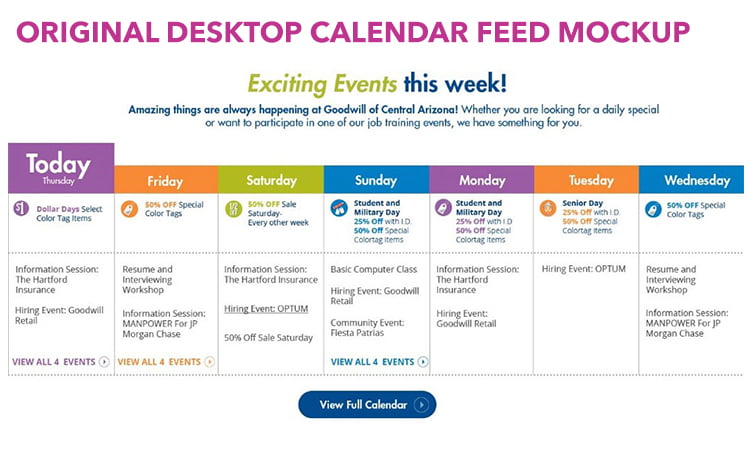
To give you some background, the events calendar, which was to live on the homepage and many internal pages, shows the events happening this week at Goodwill. The key phrase to focus on here is “this week.” Unlike some calendars that allow you to scroll endlessly, we’ve limited the calendar to the current week, with a button underneath the calendar feed to view the full calendar. The mockup below shows how the feed was to look on desktops, laptops, and larger screen sizes. You can see that it clearly states that the calendar only shows events for seven days, i.e. “this week.”

Possible Confusion on Mobile
Once our UX team and interactive designers got into the mobile mockups, we came to the realization (after many conversations, differing opinions, and the constant need to continuously push each other further) that there was reason to be concerned with the idea that some mobile users could be confused by the calendar feed functionality.

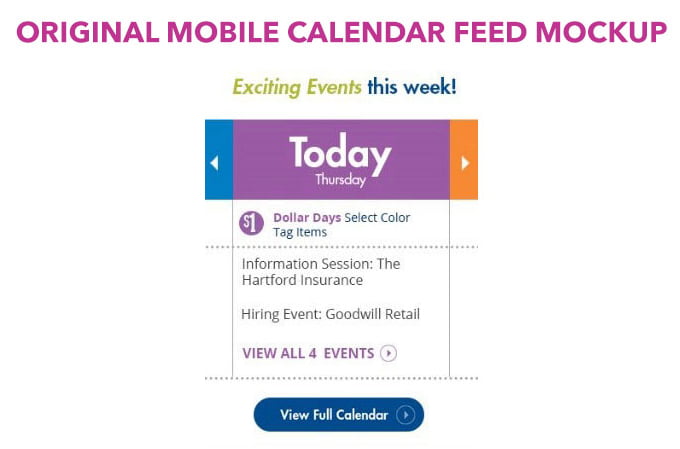
As you can see in the mobile mockup, because we’re working with so much less space, there is the possibility that our users could overlook the “this week” copy in the headline or never see the “View Full Calendar” button underneath the feed, depending on how far they scroll down on mobile or whether they even see it because it is located a distance away from the left and right arrows on either side of the word “Today.” Part of our concern was driven by the concept of “residual fixation.” In UX, residual fixation refers to the idea that related information should occur in close proximity to where a person’s eyes are already focused.
The Differences Between Desktop and Mobile
The major difference between the calendar on desktop and the calendar on mobile is that on desktop, users can easily see all seven days of the week without requiring further action. On mobile, due to limited space, we only showing one day at a time. To provide our mobile users with the same information as desktop users, we added in functionality allowing them to scroll through the feed (by clicking the arrow(s), or swiping on their touch screen) to see the entire week day by day as they click/swipe. Because we only show one day at a time, there is the possibility that our users would overlook the “this week!” copy and the “View Full Calendar” button and simply assume the feed shows an endless number of days. Due to the difference in functionality on mobile and desktop, we run into the possibility of users trying to endlessly scroll through the feed on mobile looking for events scheduled a few weeks out. The problem here is that the users would never find what they were looking for because the feed would continue to rotate through the same seven days on the calendar, never showing them anything farther out than the current week. Or alternatively, the user wouldn’t even want to try to use the calendar because they might think that the only way to get to something 27 days away for example was to click/swipe 27 times.
Instead of ignoring this problem and “hoping for the best” or “waiting to see what happens,” our instinct was to test it and see if our concerns were even valid.